Availability Per Account Type
Trial
Lite
Pro
White Label
WL – Custom
Notes
- This instruction set uses WordPress as an example. So, regardless of what editor you are using, the basics are the same. You can also assemble and edit code sets in a text editor or notepad and then copy paste your Word Press, GoDaddy, or other web host back end.
- If you find yourself not following along in the steps and feel like you missed something, please click on one of the supplied additional information links to seek more information. An example of an Additional Information link would be, ” installed into your EZWebPlayer account “.
- You will be editing code in this example. Including an extra space at the beginning or end of a text set is a common cause of code error. You will need to be precise to only edit what the below steps describe.
- HTTPS Domains – During Step 6, in your iframe’s src attribute, you will want to change your domain’s HTTP to HTTPS. Please note, at this time, this will not work with domain branded Video Sharing DNS Names or Server Name In Code Snippets.
Before we begin
- We will assume that you already have a video landing page installed into your EZWebPlayer account and that you have attached it to your video you wish to embed on your website.
Getting Started
Step 1. Log into your website’s editor. Example, WordPress, GoDaddy, etc..

Step 2. Copy and paste this basic Landing Page embed code seen below into your web site’s editor.
<iframe src="Your_Videos_Short_URL_Here" style="border-width:0;width:100%;height:900px" scrolling="no" allowFullScreen></iframe>Step 3. In your browser window open a new tab and use it to log into your EZWebPlayer.com account and go to your Videos page.

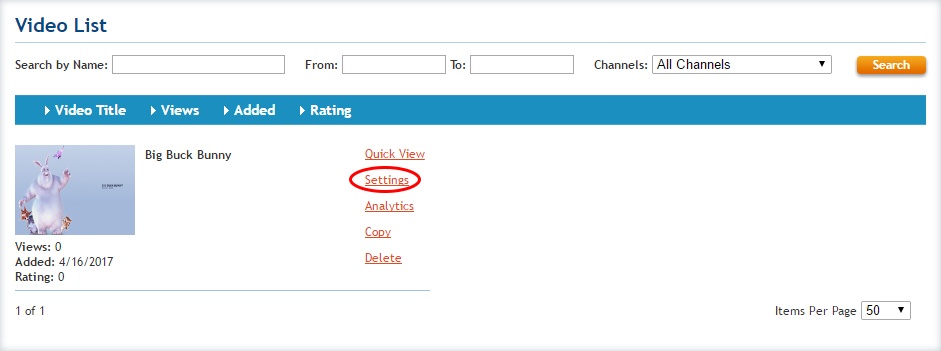
Step 4. Click on Settings for the video that you want to embed onto your website with it’s landing page design.

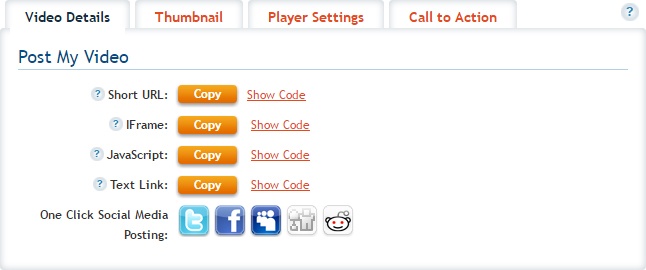
Step 5. Make sure that you are on the Video Details tab, then you will copy the video’s Short URL.

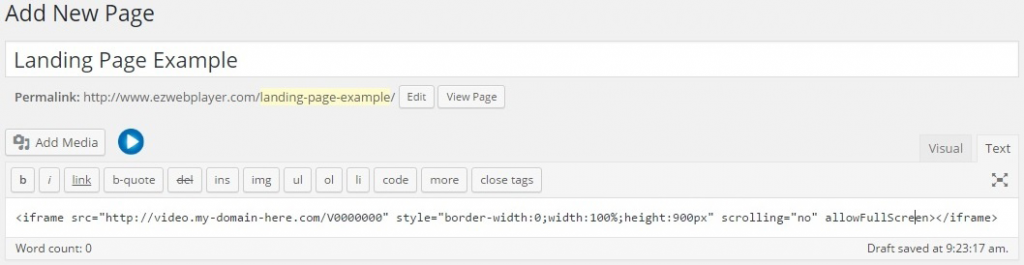
Step 6. Go back to editing your website and within the landing page’s embed code look for the section that says Your_Videos_Short_URL_Here. You are going to paste your video’s Short URL over this section.

Step 7. Publish your changes to your website and make sure your landing page is showing up on your web page.

Step 8. Final touch-ups. Each landing page has a different height (of the entire page, not the video height), so you might need to adjust this in the embed code that you just placed onto your web page. Make sure to only change the height’s value while leaving “px” in place.
For example
- height:500px
** Here is more info on setting the height attribute while using CSS. This will take trial and error to get the height exactly right, unless you happen to know the absolute page height already being used, which is not necessarily typical. Go ahead and change its number and save your change and review until you are satisfied with its height.