Availability Per Account Type
Trial
Lite
Pro
White Label
WL – Custom
What is WYSIWYG?
WYSIWYG is an acronym for What You See Is What You Get and is typically applied to describe an interface usability type for web publishing that allows content authors to see what their content will look like after publishing in the real world, just as if they were the end user. The importance of this level of publishing is that without it, all web publishing would be limited to using people who knew raw web codes at a programming level of expertise. This would prohibit writers and other creative types and those who have a special level of experience and knowledge in important professions from more easily and affordably sharing their knowledge and products directly to those who find value in them.
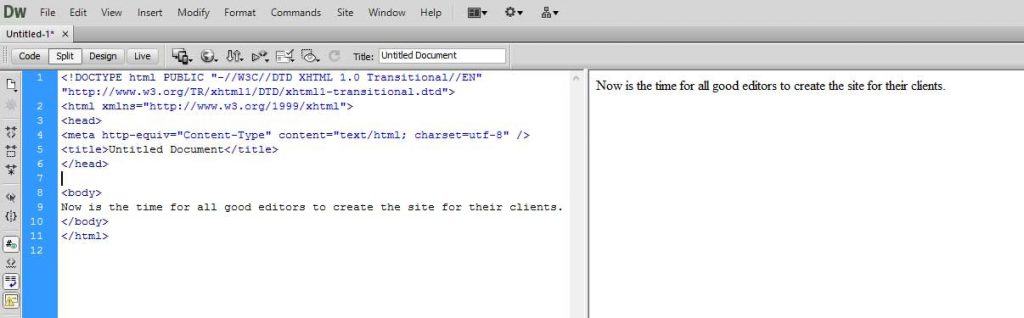
In the Sample image, notice that both types of the page’s attributes are visible, both the raw code and the desired content results. Click on the image for a larger view.

WYSIWYG editors
There are a couple of different types of WYSIWYG editors (environments). One is the complex and feature rich Dreamweaver type from Adobe, and the other is the Word Press type. They can both be used as WYSIWYG editors but the Dreamweaver type is more for universal coding for all types of web site and web element development, while Word Press is clearly a more straight forward web site development site for site owners and managers and less for programmer level coding.
Some web site development environments are not an actual WYSIWYG editor but contain that work environment within their platform while others actually limit you to WYSIWYG editing only. Regardless, we have found that EZWebPlayer’s deployment (sharing) code sets fit into all types of web publishing environments. You can copy and paste any one of our code sets to find the one that works best, but the iFrame has proven to be the best choice in the largest number of use cases as that type of generic code “protects” the video player structure from other elements on a web page. The iFrame structure is compatible with many accepted coding conventions in use today and going forward.
Programmer Level Environments
The Dreamweaver programmer level environments that include a WYSIWYG module which allows one to see a sample of what the finished product will most likely look like in most deployments and browsers are based on one’s level of expertise in basic and comprehensive coding languages. The more experience one has with basic coding languages for the web, the more efficient that person will find themselves working in programmer level environments.
Writer/Creator Friendly WYSIWYGs
WordPress and others have developed their own sub language that uses a mixture of accepted as well as semi advanced language to allow the editor to manipulate the appearance and interactivity of the documents they are creating— less raw coding and more highlight and click buttons or insert plugins.
Posting and Sharing
Please see our Posting and Sharing instruction page.
Samples
Some WYSIWYG editors are; (by far, not an exhaustive list)
A Word About WordPress
Our WordPress plugin has been replaced in the sharing workflow by our iFrame codeset.
Please see this page for the HowTo workflow that is faster and simpler than the WordPress EZWebPlayer plugin.